Esmerelda
Class
Animation & Dynamic Web
Project Type
Animations
Tools Used
Procreate, Photoshop, HTML, CSS & JS
Date
September 2023
For my Animation & Dynamic Websites class, I had to create four looping animations using each of the three techniques: frame-by-frame, sprite sheet, tween library, and a technique of my choice.
Since this project started in September, I wanted to make my animations fall-themed. I present to you, Esmerelda. A teenage witch who uses her magical powers for good and for getting out of her chores.
The Challenge
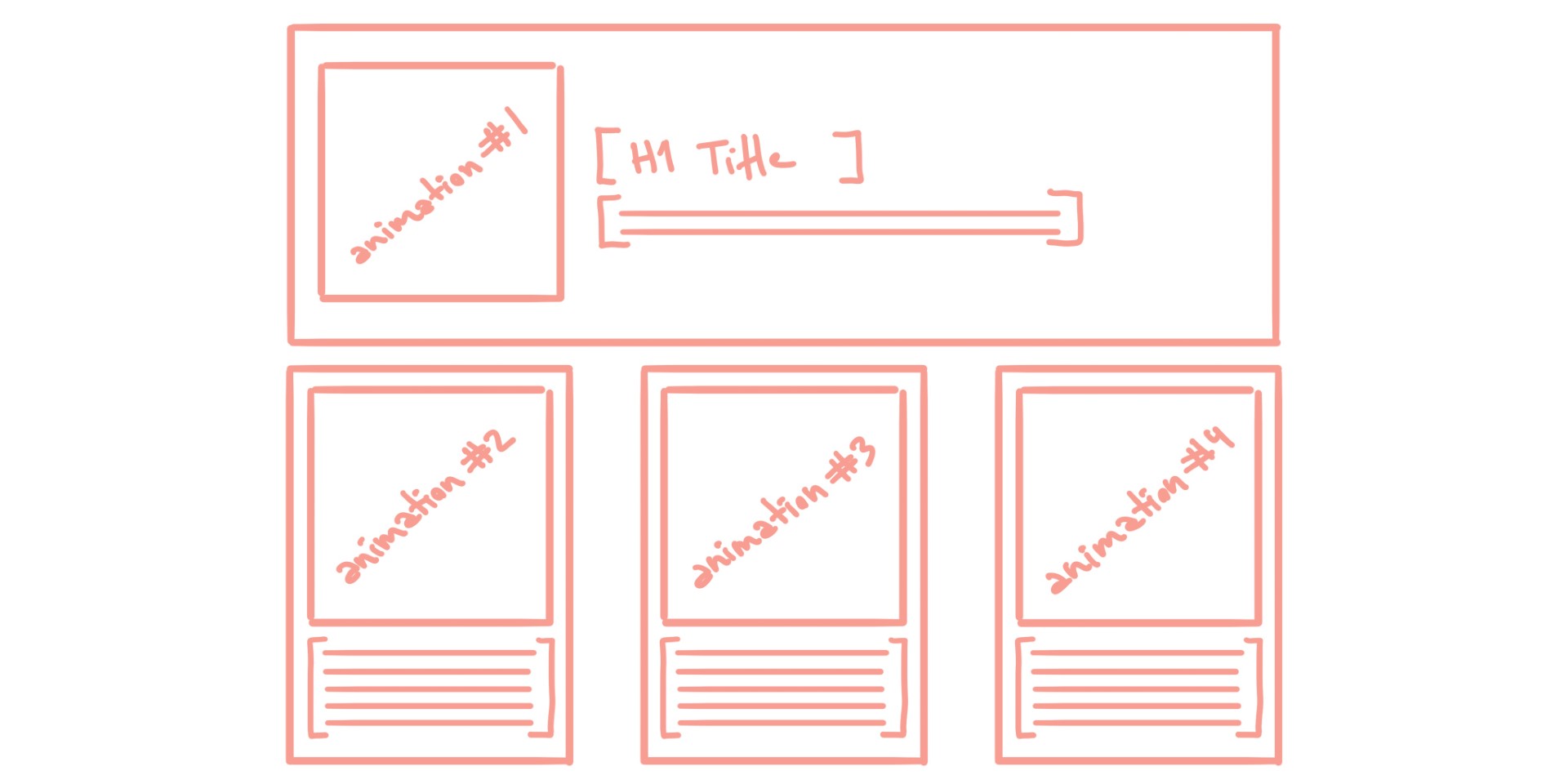
The challenge behind this project is to ensure the animations are built using the proper techniques, and there is a coherent visual unity across all the animations and the illustration styles. In order to achieve that consistency, I decided to make my animations inspired by day to day "witchy" chores. After sketching my animations, I moved on to wireframe and created an autumn color palette.

#FEF6EB
RGB: 254/246/235
#ECBA95
RGB: 236/186/149
#C16A5B
RGB: 193/106/91
#DB5D44
RGB: 219/93/68
#B7995D
RGB: 183/153/93
#A76652
RGB: 167/102/82

The Revision
After revision, I needed to interpret the client's comments and apply their suggestions properly: "Her hat should be orange, with a brown ribbon instead of brown with an orange ribbon. Make the cat blink while looking at the potion."

The Final Product
As for the final product, I had to display original titles, as well as a short introduction paragraph explaining the mandate and my concept.